|
We're excited to announce new improvements to help you make your website fully accessible to those with disabilities. These tools will allow you to fulfill the requirements for ADA (Americans with Disabilities Act) Compliance. For those customers outside of the US, there are similar rules in place in the EU and coming soon to Canada. Other countries are likely to follow. Generally, they all follow the WCAG (Web Content Accessibility Guidelines) put forward by the World Wide Web Consortium.
Alternative Text for Images
ADA compliance requires all images to have alternative text (AKA alt text) that adequately describes the image. This is read by screen readers and refreshable braille displays for people with visual disabilities. As an added bonus, alt text may also help with search engine optimization if you use keywords as part of your image description.
If you inserted an image using the text editor's "add image" button, note that there's always been an option to add alt text.

However, there were some images that didn't have the option which we fixed as follows:
"Click to Change" boxes on all page layouts:

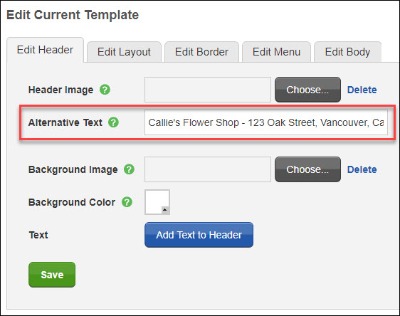
Header Image in Template Design:
All website headers now include an Alternative Text field, found in your template settings via Edit Site > Design > Edit Current Template.

Labels for Buttons, Checkboxes, Radio Button Options and Drop Down Menus
These labels are not visible on your website, but have been added to our code for screen readers and refreshable braille displays to read. Here's where this was added:
- catalog and shopping cart checkout process pages
- interactive pages like the blog, custom feedback form, autoresponder, newsletter, message board, polls, guest book, calendar, download and recommend site pages
New Captcha
We have switched our old captcha to the Google's reCAPTCHA tool which is disability friendly. It now looks like this:

Further Practical Advice
Here is a list of other ways you can make your website ADA compliant:
- Add captions to any videos you upload. Another option is to have a transcript of your video available.
- Make sure there is high contrast between your text color and background color at "Design" -> "Edit Body."
- Use headings, subheadings and white space to group related content.
- Add a caption to any graphics that you post.
- Enable the mobile version of your website at "Design" -> "Mobile Site" so your website layout will be adapted automatically for easier viewing on a mobile phone or tablet.
- Provide controls for video, music or sound effects that play on your website. Note that YouTube automatically includes this.
As a final note, we recommend searching online for more information to familiarize yourself with WCAG so you can accommodate more visitors to your website.
|